-
[SOPT AppJam] 진짜 독서가들의 독서법 ‘북스테어즈’ 회고(2) - 브랜딩과 개발자와 협업하기activity/sopt 29th design 2022. 3. 26. 17:56

앞의 글에서는 기획-디자인 팀빌딩과 팀 문화를 다뤘다. 이번 글에선 브랜딩과 개발자 팀빌딩 과정, 개발자와 협업하는 방법에 관해 적어보려고 한다.
브랜딩
서비스 네이밍 콘테스트
원래 북스테어즈의 이름은 책크메이트였지만 이미 다른 곳에서 사용되고 있는 이름이라 네이밍을 다시 하기로 했고 네이밍 콘테스트가 펼쳐졌다.
우리의 가장 큰 네이밍 기준은 검색엔진에 검색했을 때 나오지 않는 이름일 것!이었고 세부적으로는 1. 네이밍이 우리 서비스와 연계해서 호의적인 단어나 이미지를 연상시켜야 한다. 2. 소비자의 기억에 오래 머물 수 있는 기억 용이성을 갖춰야 한다. 3. 경쟁 브랜드들과 차별성은 갖추되 지나치게 파격적이거나 엽기적인 철자의 조합이면 안된다. 이렇게 3가지 였다.
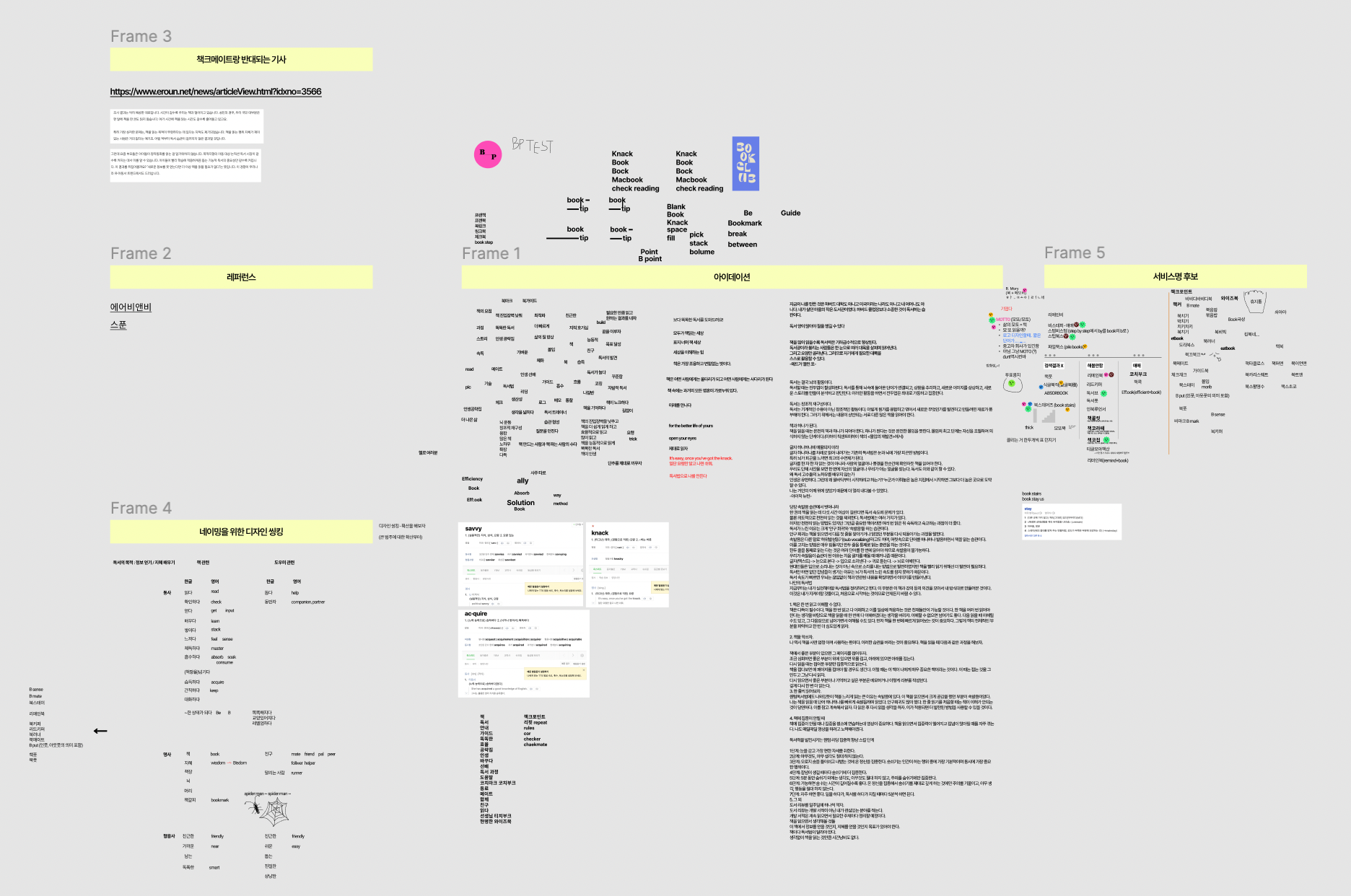
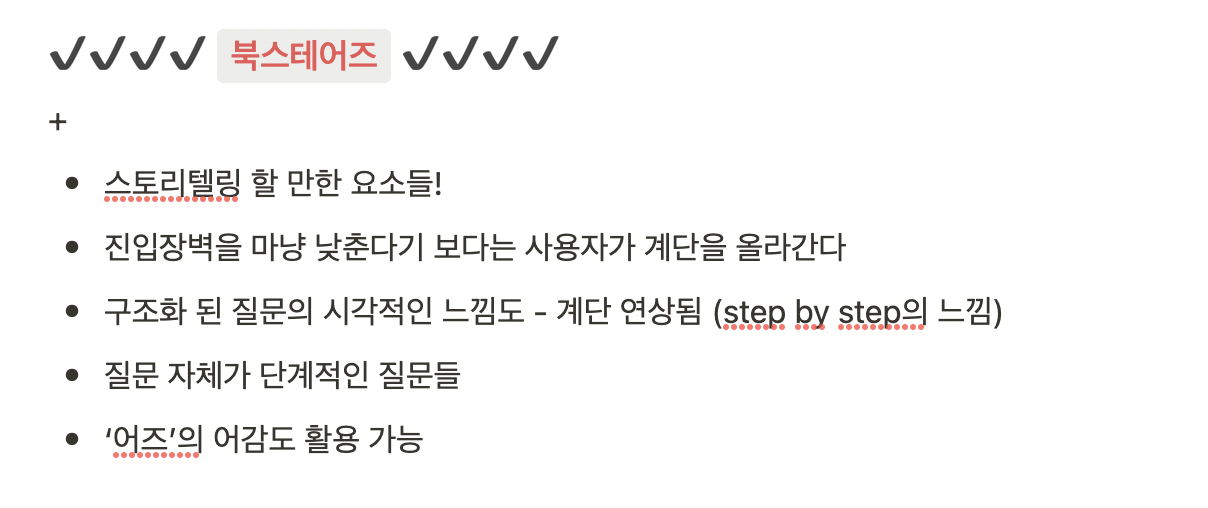
네이밍 고민의 흔적 수십 개의 네이밍을 만들고, 검색엔진에 검색을 해보고를 반복했다. 최종적으로 우리가 처음에 세운 조건에 해당하는 3개의 후보가 올랐고 ‘북스테어즈’로 결정되었다.

서비스 코어 밸류 설정하기
본격적인 작업에 들어가기 전, 기디 팀원들이 생각하는 서비스 코어밸류에 대해 자유롭게 아이디에이션을 진행했다.

core value를 기능,경험, 시각적 표현 세 가지로 나눴고,
위의 아이디에이션에서 각 파트에 적합한 키워드를 잡아 정리했다.
완성된 북스테어즈 core value 디자인팀 로고 콘테스트
로고를 찾아 떠난 디팀 (
사실상 우리 로고는 호준ㅋㅋ)
이렇게 수많은 로고들이 만들어졌고 우리의 최종 로고가 결정되었다!
스타일가이드
디팀의 노고가 담긴 스타일 가이드..🥺
개발자 팀빌딩 준비하기
개발자 팀빌딩이 가까워지면 인스타그램에서 ‘우리 팀으로 오세요!’를 어필하는 이미지가 하나둘 올라오기 시작한다. 인스타그램 홍보에도 사용하고, 기획 경선 후 만들어진 오픈채팅방에도 올리면서 성공적인 팀빌딩을 위한 PR을 한다.

개발자 팀빌딩!
호준 오빠가 일하던 곳을 잠깐 빌려 기디가 모여 개발자 팀빌딩을 진행했다.
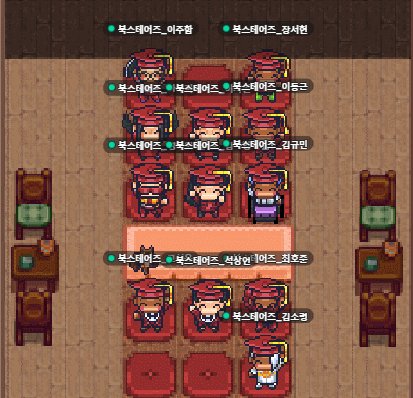
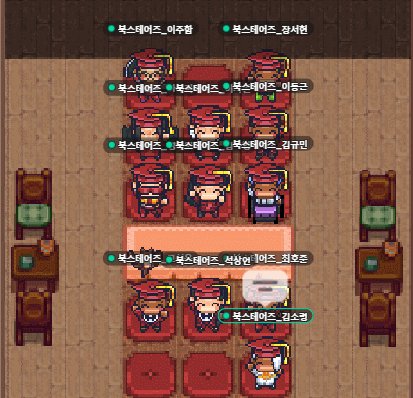
기획-디자인 팀빌딩 때와 마찬가지로 게더타운으로 진행했고 생각보다 많은 분들이 관심을 가져주셔서 너무 감사했다.
그렇게 완성된 북테즈 팀원들<3!

(사진 찾다 보니까 추억 돋아ㅜ)개발자와 협업하기
기디 기간 2주가 지난 후 개발자들이 들어오면 디자인팀에겐 다음과 같은 일들이 주어진다.
1. 피그마 페이지 정리하기
2. 와이어프레임 전달하기(와프 설명회)
3. GUI 입히기피그마

먼저, 피그마 페이지가 많아져 복잡해지는 걸 방지하기 위해 중간에 기획과 디자인 프로젝트를 분리했다.
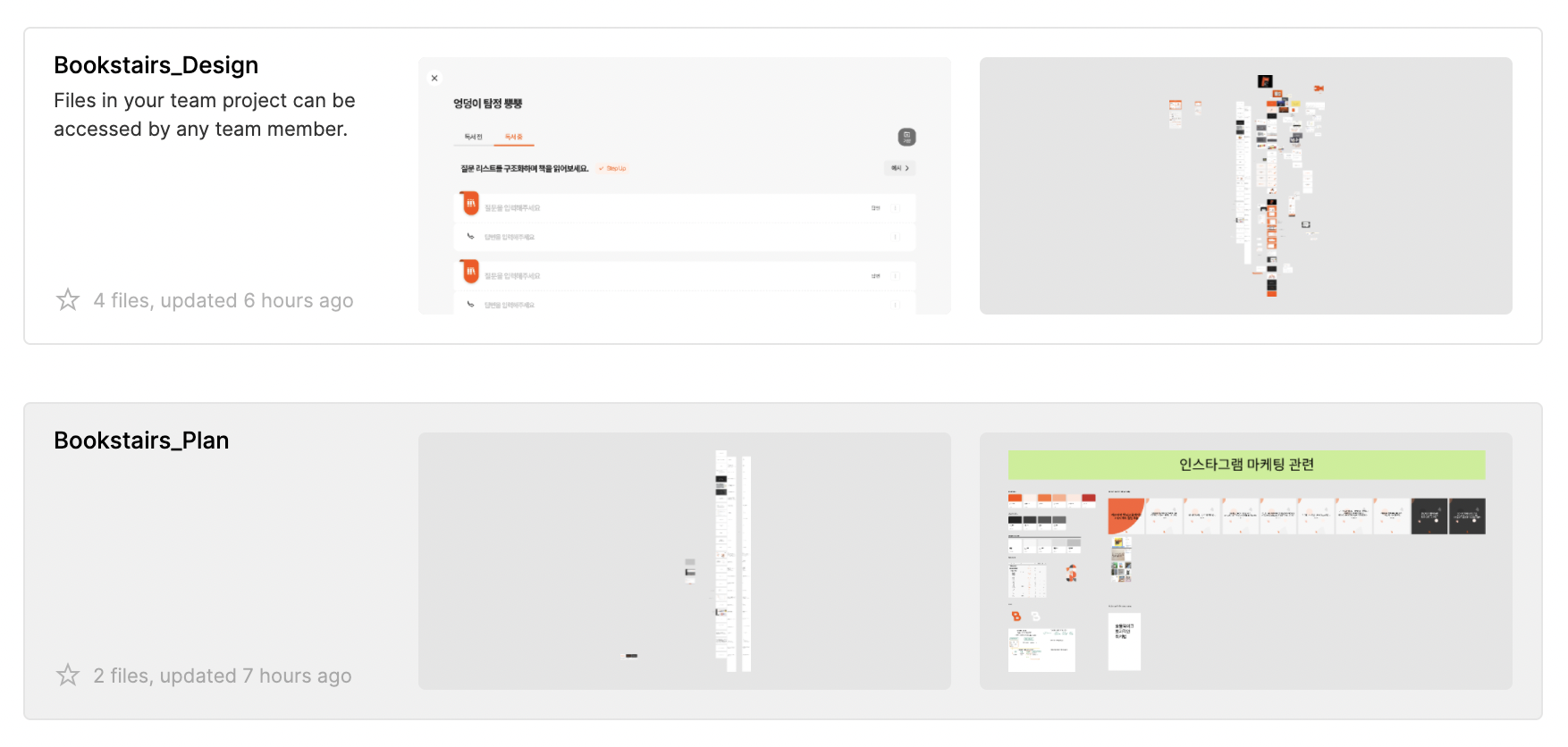
디자인 프로젝트 폴더는 개발자에게 뷰와 디자인 시스템 등을 전달하기 위한 master 파일과 디자인 작업을 위한 design 파일로 분리했다.
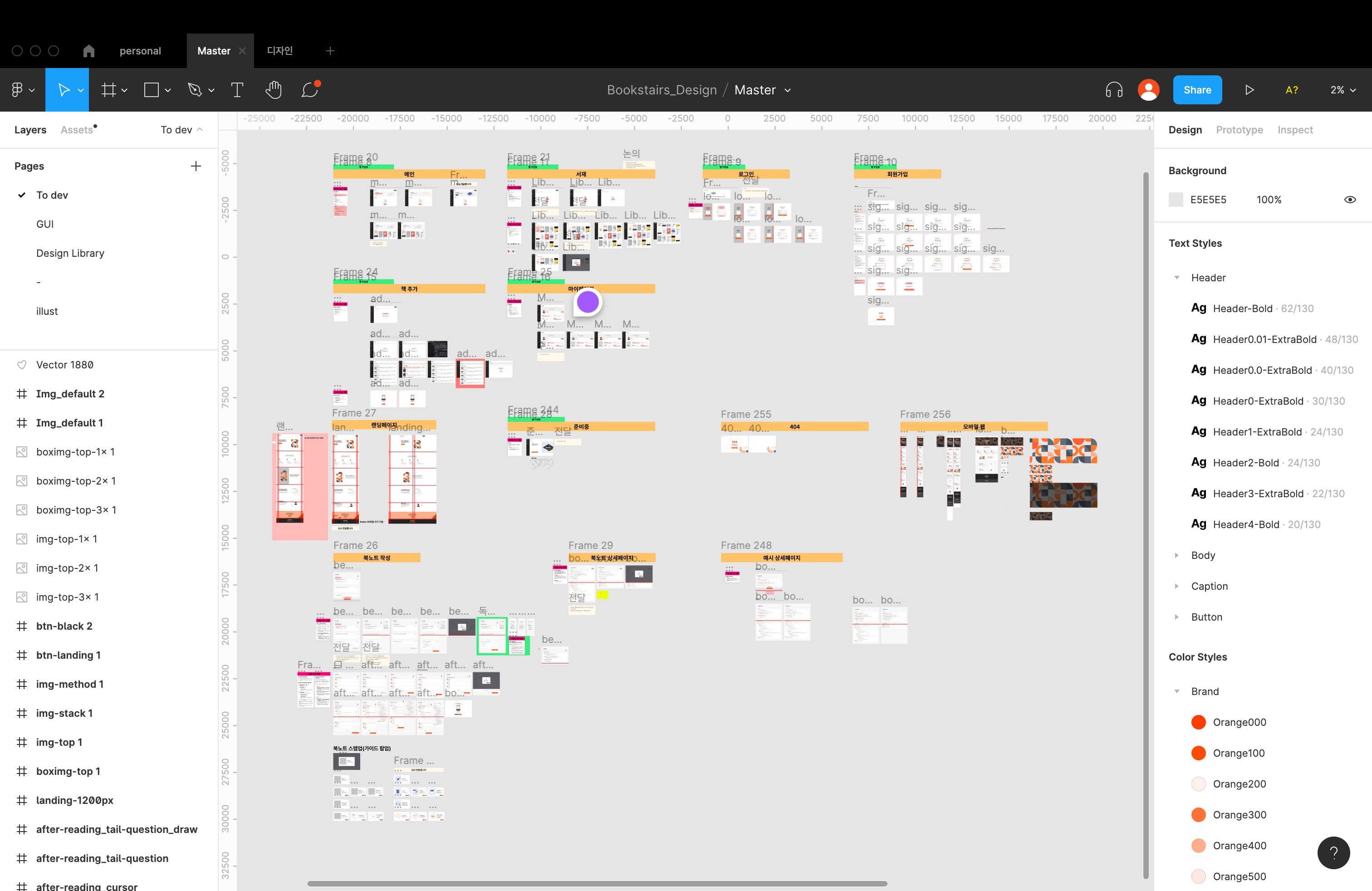
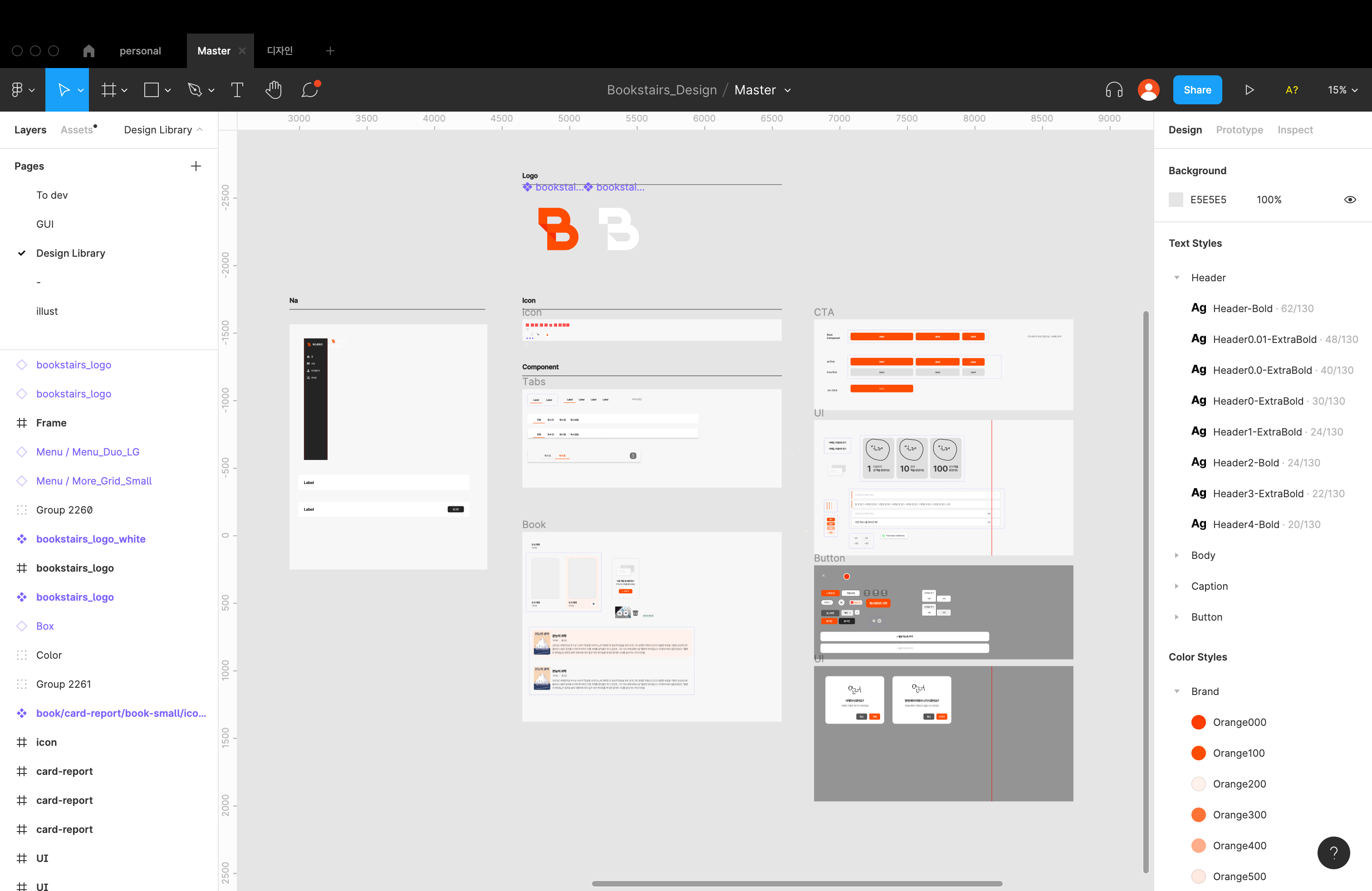
master 파일
to dev 페이지 : 완성된 와이어프레임과, 기획에서 작성한 기능 명세서를 전달하는 용도로 사용
GUI 페이지 : 와이어프레임에 입힐 GUI 전달에 사용
Design Library : 컬러시스템, 폰트스타일, CTA 버튼과 같은 컴포넌트를 정리하고 전달하는 데 사용
to dev 페이지 
GUI 페이지 
Design Library
design 파일
(디자인 파일 들어가면 풀린 눈의 우리가 새록..새록..)
이지 공간, 봄이 공간, 혱이 공간 : 디팀의 개인 작업 공간<3
아카이브 구분 : 구분선을 만들어 기디 기간 작업, 개트워킹을 위한 작업 등 예전에 작업했던 것들을 모아뒀다.슬랙

우리는 업무적인 소통은 슬랙에서 진행했다.
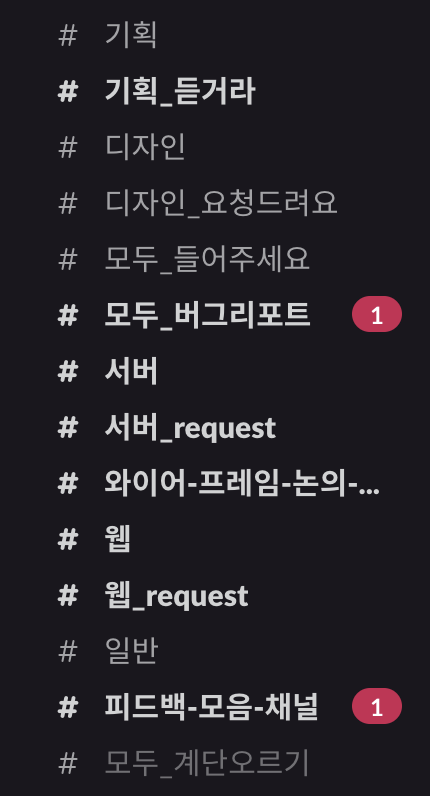
기획, 디자인, 웹, 서버 파트별 내부에서 소통할 공간 / 각 파트에게 요청할 공간으로 분리해 사용했다.
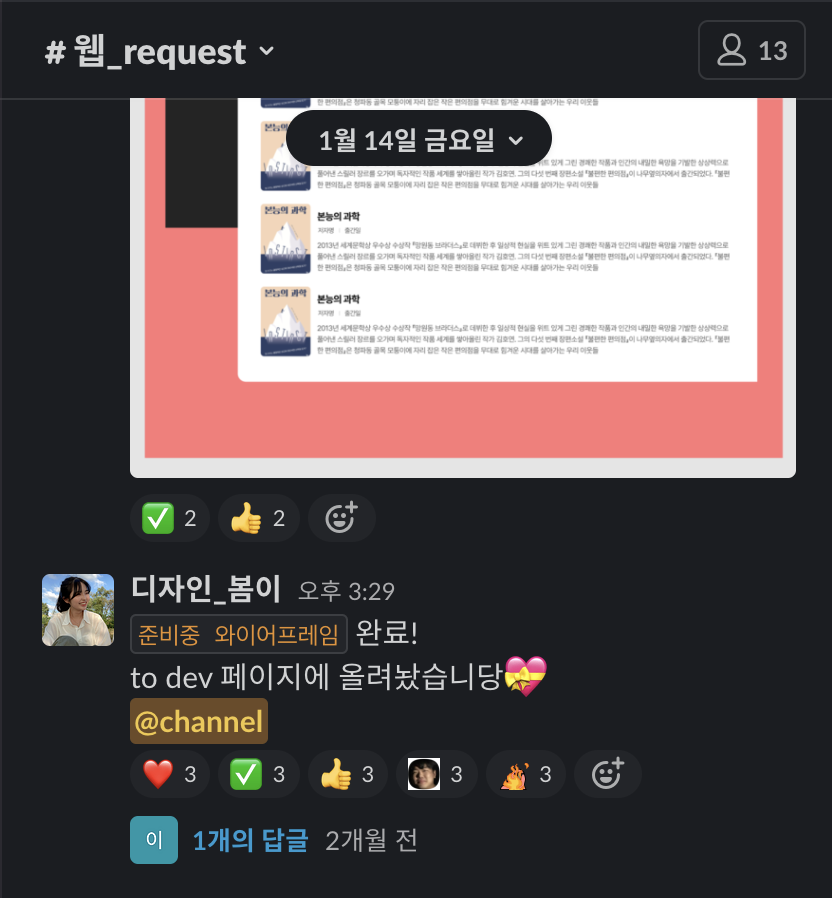
<- 다음과 같이 전달했고 관련해서 논의할 것이 생기면 스레드를 이용해 소통했다.
효율적인 독서를 위한 서비스 ‘북스테어즈'
📓 북스테어즈 이용하러 가기!진짜 독서가들의 독서법 - 북스테어즈
뇌 과학 기반의 차별화 된 독서법을 제안합니다.
book-stairs.com
다음 글에선데모데이와 앱잼 기간 동안 찍은 사진들을 정리할 예정입니다💥
'activity > sopt 29th design' 카테고리의 다른 글
[SOPT AppJam] 진짜 독서가들의 독서법 ‘북스테어즈’ 회고(1) - 기디 팀빌딩과 팀 문화 만들기 (3) 2022.03.23 [SOPT 29th] 서류 지원 및 면접 후기 (1) 2022.02.01